
Lula e Rafael em entrevista aos alunos de Educomunicação
O nome da primeira letra maior de um texto é “capitular” (ou drop-cap). O nome da primeira letra maior de um texto é “capitular” (ou drop-cap). O nome da primeira letra maior de um texto é “capitular” (ou drop-cap). O nome da primeira letra maior de um texto é “capitular” (ou drop-cap). O nome da primeira letra maior de um texto é “capitular” (ou drop-cap). O nome da primeira letra maior de um texto é “capitular” (ou drop-cap). O nome da primeira letra maior de um texto é “capitular” (ou drop-cap). O nome da primeira letra maior de um texto é “capitular” (ou drop-cap).
O estilo pode ser aplicado na letra ou no parágrafo do texto que possuirá essa formatação. No caso da letra (sendo o estilo aplicado a partir da tag “span”), o código é o seguinte:
.capitalLetter
{
float:left;
color:black;
background:white;
border:1px solid #999999;
font-size:100px;
line-height:90px;
padding:2px;
font-family:times;
margin-right: 5px;
margin-top: 5px;
}
Veja mais informações (como o método para capitular como estilo de parágrafo) aqui.
A criação de um layout com colunas é bastante simples com CSS. É necessário criar um estilo que especifique o número de colunas e aplicá-lo a um bloco de texto (div). Exemplos de código e visualização do mesmo são mostrados abaixo.
.numero-colunas{
-moz-column-count: 2;
-moz-column-gap: 65px;
-moz-column-rule: 1px solid #ccc;
-webkit-column-count: 2;
-webkit-column-gap: 65px;
-webkit-column-rule: 1px solid #ccc;
}
É possível também combinar um texto em coluna com capitular e imagens. No caso, a foto recebeu um estilo (através de uma span), que é mostrado na sequência.
 alguns grupos sociais tentam fazer com que a escola receba certo tipo de material educativo, ainda que o mesmo esteja em flagrante contraposição com posições fundadoras da educação pública moderna, como a laicidade. Este é o caso da proposta, atualmente em tramitação no legislativo do Estado de São Paulo, para a distribuição de um “kit bíblico” (composto por livros, vídeos e palestras) a ser dirigido aos alunos de ensino fundamental das escolas estaduais paulistas.
alguns grupos sociais tentam fazer com que a escola receba certo tipo de material educativo, ainda que o mesmo esteja em flagrante contraposição com posições fundadoras da educação pública moderna, como a laicidade. Este é o caso da proposta, atualmente em tramitação no legislativo do Estado de São Paulo, para a distribuição de um “kit bíblico” (composto por livros, vídeos e palestras) a ser dirigido aos alunos de ensino fundamental das escolas estaduais paulistas.Estilo da imagem:
.image {
float: right;
margin: 10px;
}
A criação de um box, com ou sem fundo colorido, pode ser uma estratégia para dar mais atratividade a uma página. O box pode conter somente texto ou algum outro elemento, como uma imagem, e pode ser elaborado com algum código com CSS, como no exemplo abaixo.
A temática deste encontro, sinteticamente, objetiva estabelecer um eixo de discussão sobre o papel dos diferentes recursos pedagógicos na educação no Brasil atual. Como sabemos, a sociedade brasileira deposita grandes esperanças em relação à educação escolar e, não por acaso, o mote do governo federal é “Brasil, Pátria Educadora”. No entanto, a preocupação com o tema da formação nem sempre resulta em consensos sociais sobre quais direções seguir. O significado de “promover a cidadania” é disputado socialmente, 
Lula Ramires, pesquisador e militante da causa LGTBchegando mesmo ao conflito aberto em diferentes arenas: as secretarias de educação e as definições de políticas públicas, os legislativos, em diferentes níveis, e outros espaços (imprensa, ONGs, etc.).
Porém, parece existir, a despeito dos dissensos, o reconhecimento da importância dos materiais didáticos para formação dos estudantes e, em parte, dos próprios educadores – mesmo em negativo. Isso é exemplificado pelas discussões e práticas dos que buscam impedir a distribuição de materiais relacionados à abordagem pedagógica de conteúdos como o gênero e a diversidade sexual. Ao mesmo tempo, numa vertente propositiva, alguns grupos sociais tentam fazer com que a escola receba certo tipo de material educativo, ainda que o mesmo esteja em flagrante contraposição com posições fundadoras da educação pública moderna, como a laicidade. Este é o caso da proposta, atualmente em tramitação no legislativo do Estado de São Paulo, para a distribuição de um “kit bíblico” (composto por livros, vídeos e palestras) a ser dirigido aos alunos de ensino fundamental das escolas estaduais paulistas.
Em resumo, a complexidade da temática possibilita vários ângulos de discussão. Nesse encontro são privilegiados dois enfoques, ligados a grupos sociais para os quais a ideia de promoção de direitos – em outras palavras da “cidadania” – parece fundamental e premente: os LGBTs e as “minorias” étnico-raciais brasileiras.
Código do box:
.box {
float:right;
width: 300px;
margin: 10px 20px 20px 20px;
padding: 30px 30px 30px 30px;
background: #ddf;
text-align:center;
font-size: 16px;
font-weight: bold;
line-height: 100%;
font-family: times;
color:#333;
border-radius: 10px;
}
Um elemento de destaque que contenha apenas texto costuma ser chamado de “olho”. Abaixo um exemplo e código CSS de um “olho”.
A temática deste encontro, sinteticamente, objetiva estabelecer um eixo de discussão sobre o papel dos diferentes recursos pedagógicos na educação no Brasil atual. Como sabemos, a sociedade brasileira deposita grandes esperanças em relação à educação escolar e, não por acaso, o mote do governo federal é “Brasil, Pátria Educadora”. No entanto, a preocupação com o tema da formação nem sempre resulta em consensos sociais sobre quais direções seguir. O significado de “promover a cidadania” é disputado socialmente, Materiais didáticos são debatidos e disputados socialmente, tanto em termos de promoção, quanto de proibiçãochegando mesmo ao conflito aberto em diferentes arenas: as secretarias de educação e as definições de políticas públicas, os legislativos, em diferentes níveis, e outros espaços (imprensa, ONGs, etc.).
Porém, parece existir, a despeito dos dissensos, o reconhecimento da importância dos materiais didáticos para formação dos estudantes e, em parte, dos próprios educadores – mesmo em negativo. Isso é exemplificado pelas discussões e práticas dos que buscam impedir a distribuição de materiais relacionados à abordagem pedagógica de conteúdos como o gênero e a diversidade sexual. Ao mesmo tempo, numa vertente propositiva, alguns grupos sociais tentam fazer com que a escola receba certo tipo de material educativo, ainda que o mesmo esteja em flagrante contraposição com posições fundadoras da educação pública moderna, como a laicidade. Este é o caso da proposta, atualmente em tramitação no legislativo do Estado de São Paulo, para a distribuição de um “kit bíblico” (composto por livros, vídeos e palestras) a ser dirigido aos alunos de ensino fundamental das escolas estaduais paulistas.
Em resumo, a complexidade da temática possibilita vários ângulos de discussão. Nesse encontro são privilegiados dois enfoques, ligados a grupos sociais para os quais a ideia de promoção de direitos – em outras palavras da “cidadania” – parece fundamental e premente: os LGBTs e as “minorias” étnico-raciais brasileiras.
Código do olho:
.olho {
float:right;
width: 280px;
margin: 10px 20px 20px 30px;
padding: 20px 10px 20px 15px;
border: 0px solid #1B486F;
border-width: 10px 0px;
text-align:left;
color:#333;
font: italic 1.4em/1.4 Georgia;
}
A inserção de vídeo na página é simples, basta copiar o código de incorporação fornecido pelos sites, porém é importante notar os valores de largura e altura e, se necessário, alterá-los. Abaixo um vídeo e seu respectivo código.
Códido de incorporação do vídeo
<iframe width="380" height="214" src="https://www.youtube.com/embed/uLE4BfOtyI8" frameborder="0" allowfullscreen></iframe>
Um fundo no corpo do texto (background) pode servir tanto para destacar determinada parte do site quanto para separar partes do mesmo, como no exemplo. Existem sites que geram códigos de “puro CSS” (sem imagem) para fundos (como esse aqui). O código do primeiro background (inserido como class de uma div) é mostrado abaixo.
Código do fundo do primeiro texto:
.back {
background: -webkit-linear-gradient(0deg, rgba(255,255,255,0.2) 0, rgba(255,255,255,0.2) 50%, rgba(0,0,0,0) 50%, rgba(0,0,0,0) 100%, rgba(0,0,0,0) 386px, rgba(0,0,0,0) 100%), rgba(255,153,0,0.38);
background: -moz-linear-gradient(90deg, rgba(255,255,255,0.2) 0, rgba(255,255,255,0.2) 50%, rgba(0,0,0,0) 50%, rgba(0,0,0,0) 100%, rgba(0,0,0,0) 386px, rgba(0,0,0,0) 100%), rgba(255,153,0,0.38);
background: linear-gradient(90deg, rgba(255,255,255,0.2) 0, rgba(255,255,255,0.2) 50%, rgba(0,0,0,0) 50%, rgba(0,0,0,0) 100%, rgba(0,0,0,0) 386px, rgba(0,0,0,0) 100%), rgba(255,153,0,0.38);
background-position: auto auto;
padding: 20px 120px 20px 120px;
-webkit-background-size: 60px auto;
background-size: 60px auto;
margin-left: -35px;
margin-right: -35px;
}
Na primeira imagem não foi aplicado nenhum estilo, mas na segunda inseriu-se um estilo para que a borda ficasse redonda em 50%. O estilo CSS é conforme se segue:
.redondo {
border-radius: 50%;
}
O nome do estilo (no caso uma “class”) é indiferente, o importante, porém, é que ele seja repetido, para ser marcado, dentro da imagem, que passa a ter o seguinte código:
<img class="redondo" src="http://143.107.95.102/prof/richardromancini/suportesmidiaticos/public_html/wordpress/wp-content/uploads/2016/05/evento_suportes_foto.jpg" alt="evento_suportes_foto" width="669" height="438" />
Uma explicação mais detalhada pode ser vista aqui.
A primeira imagem tem cantos arrendados com a mesma codificação do exemplo anterior, em 50%. Já na segunda, o valor é de apenas 5%. É possível definir que todas as imagens de uma página tenham um mesmo padrão de arredondamento, aplicando um estilo à imagem: veja aqui como fazer.


Na imagem da esquerda (acima) foi aplicado um estilo para a feitura de moldura e sombra (código abaixo). Na da direita, apenas a segunda parte do código foi usada para a sombra.
.moldura_sombra {
padding: 6px; /* define a espessura da moldura */
border: 4px solid #ffffff; /* define a espessura da borda e cor */
border-radius: 5%; /* define o raio da borda */
/* coloca a sombra */
box-shadow: 3px 6px 8px 1px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 3px 6px 8px 1px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 3px 6px 8px 1px rgba(0, 0, 0, 0.3);
}
A cor e outros parâmetros da sombra e da moldura poderiam ser diferentes. Ver explicação em mais detalhes, aqui.

Lula Ramires e Rafael Ferreira Silva sendo entrevistados pelos alunos de Educomunicação
Por códigos CSS também é possível colocar legenda em imagens, com diversas possibilidades de formatação. Acima está um caso de texto interno à imagem sobre um fundo translúcido. O código utilizado foi o mesmo desta página, porém, sendo feitas adaptações nas definições de estilo para adequação à foto usada. Abaixo, o que se mostra é uma adaptação maior ainda do código anterior, pois optou-se por colocar a legenda abaixo da imagem.

Lula Ramires e Rafael Ferreira Silva sendo entrevistados pelos alunos de Educomunicação
.credits {
position:relative;
top: -25px;
left: -270px;
color:black;
text-align: right;
font-size: 12px;
}
Os valores de top e left dependem de cada projeto. Ver mais informações aqui.

Lula e Rafael em entrevista aos alunos de Educomunicação
 Experiências que tive com Suportes Midiáticos e Tecnologia | Anna Luiza Guedes Teixeira
Experiências que tive com Suportes Midiáticos e Tecnologia | Anna Luiza Guedes Teixeira
Minha relação com os suportes midiáticos | Caio César Treft
Como o uso das tecnologias e suportes midiáticos alteraram minhas percepções ao longo da vida? | Camilla Zarbinati
A presença de suportes midiáticos no meu processo de aprendizagem | Carla Beatriz Grella
Qual minha relação com suportes midiáticos (tecnologia) durante minha vida | Carolina Germano Nascimento
Os suportes midiáticos e suas influências em meu desenvolvimento | Eduardo Fonseca Darmaros
Qual a sua relação e experiências com suportes midiáticos? | Elena Oliveira
Os Suportes Midiáticos na Escola Estadual dos Anos 80/90 | Jefferson Onoe Ganev
Como os suportes midiáticos podem auxiliar na aprendizagem: Minha história | Jéssica Vassaitis
Suportes midiáticos que influenciaram em minha aprendizagem | Paulo Henrique Marinho Lopes
Reflexões sobre Suportes Midiáticos para a Educação | Rafael Hanashiro
Comentários dos trabalhos no PDF do link. Caso haja dificuldade de visualizar as observações, utilize o leitor de PDF no programa do computador (e não na web). A senha é a mesma do trabalho anterior.
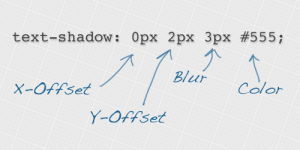
Por meio de códigos de CSS é possível configurar uma série de efeitos num texto. A estilização de fontes é uma forma para dar destaque a um elemento, como o nome do site que pode se transformar numa espécie de logotipo. É conveniente não abusar destes efeitos, porém, numa medida adequada, podem valorizar uma página. As codificações mostradas abaixo devem ser colocadas na área de inserção de CSS do site (alguns dos templates possuem zonas para isso ou há a possibilidade de usar plugin). No caso de elementos “internos” do site (cabeçalho, título de postagem, etc.), é necessário alterar o código da página para inserir o efeito (posso ensinar quem quiser fazer isso). Porém, no caso de um texto em uma página ou postagem, basta marcar o efeito, a partir das codificações <div class=”EFEITO“>elemento marcado</div>.

.sombra {
text-shadow: 5px 5px 0px #eee, 7px 7px 0px #707070;
font: 4em Fjalla One
}.trez {
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
font: 4.5em Fjalla One;
}.enjoy-css {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
border: none;
font: normal normal 900 70px/normal "Fjalla One", Helvetica, sans-serif;
color: rgb(32, 44, 45);
text-align: center;
-o-text-overflow: clip;
text-overflow: clip;
text-shadow: 0 1px 0 rgb(128,141,147) , -1px 0 0 rgb(205,210,213) , -1px 2px 0 rgb(128,141,147) , -2px 1px 0 rgb(205,210,213) , -2px 3px 0 rgb(128,141,147) , -3px 2px 0 rgb(205,210,213) , -3px 4px 0 rgb(128,141,147) , -4px 3px 0 rgb(205,210,213) , -4px 5px 0 rgb(128,141,147) , -5px 4px 0 rgb(205,210,213) , -5px 6px 0 rgb(128,141,147) , -6px 5px 0 rgb(205,210,213) , -6px 7px 0 rgb(128,141,147) , -7px 6px 0 rgb(205,210,213) , -7px 8px 0 rgb(128,141,147) , -8px 7px 0 rgb(205,210,213) ;
}.inset {
text-shadow: 0px 2px 3px #666;
font: 6em Fjalla One;
background: #505050;
padding: 50px 50px;
}.anaglyph {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
border: none;
font: normal 60px/normal "Fjalla One", Helvetica, sans-serif;
color: rgb(51, 51, 51);
text-align: center;
-o-text-overflow: clip;
text-overflow: clip;
letter-spacing: 3px;
text-shadow: -3px 0 1px rgb(30,242,241) , 3px 0 1px rgb(246,5,10) ;
}
.textblur {
z-index: 5;
font: 5em Fjalla One;
color: transparent;
-webkit-text-stroke: 6px rgba(255,255,255,0.05);
text-shadow: rgba(245,245,255,0.35) 0 0px 0px,
rgba(0,0,30,0.1) 0px 0.04em 0.02em;
background: -webkit-linear-gradient(-90deg,
rgba(255,255,255,0) 0%,
rgba(255,255,255,.3) 50%,
rgba(255,255,255,0) 50%,
rgba(255,255,255,.3) 100%,
),
-webkit-background-clip: textblur;
}.rot {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
padding: 20px;
overflow: hidden;
border: none;
font: normal 52px/1 "Fjalla One", Helvetica, sans-serif;
color: rgba(255,0,0,1);
text-align: center;
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
-webkit-transform: rotateX(-5.729577951308233deg) rotateY(9.167324722093172deg) rotateZ(-5.156620156177409deg) ;
transform: rotateX(-5.729577951308233deg) rotateY(9.167324722093172deg) rotateZ(-5.156620156177409deg) ;
}.neon {
display: inline-block;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 80px;
margin-top: 30px;
border: none;
font: normal 48px/normal "Fjalla One", Helvetica, sans-serif;
color: rgba(255,255,255,1);
text-decoration: normal;
text-align: center;
-o-text-overflow: clip;
text-overflow: clip;
white-space: pre;
text-shadow: 0 0 10px rgba(255,255,255,1) , 0 0 20px rgba(255,255,255,1) , 0 0 30px rgba(255,255,255,1) , 0 0 40px #ff00de , 0 0 70px #ff00de , 0 0 80px #ff00de , 0 0 100px #ff00de ;
-webkit-transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1);
-moz-transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1);
-o-transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1);
transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1);
background: #000000
}
.neon:hover {
text-shadow: 0 0 10px rgba(255,255,255,1) , 0 0 20px rgba(255,255,255,1) , 0 0 30px rgba(255,255,255,1) , 0 0 40px #00ffff , 0 0 70px #00ffff , 0 0 80px #00ffff , 0 0 100px #00ffff ;
margin-top: 30px;
background: #000000
}.stroke {
display: block;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
float: none;
z-index: auto;
width: auto;
height: auto;
position: static;
cursor: pointer;
opacity: 1;
margin: 0;
padding: 0;
overflow: visible;
border: none;
-webkit-border-radius: 0;
border-radius: 0;
font: normal normal bold 80px/normal "Fjalla One", Helvetica, sans-serif;
color: rgba(255,255,255,1);
text-align: center;
-o-text-overflow: clip;
text-overflow: clip;
background: none;
-webkit-box-shadow: none;
box-shadow: none;
text-shadow: 1px 1px 0 #2ecc71 , -1px -1px 0 #2ecc71 , 1px -1px 0 #2ecc71 , -1px 1px 0 #2ecc71 ;
-webkit-transition: text-shadow 500ms cubic-bezier(0.42, 0, 0.58, 1);
-moz-transition: text-shadow 500ms cubic-bezier(0.42, 0, 0.58, 1);
-o-transition: text-shadow 500ms cubic-bezier(0.42, 0, 0.58, 1);
transition: text-shadow 500ms cubic-bezier(0.42, 0, 0.58, 1);
-webkit-transform: none;
transform: none;
-webkit-transform-origin: 50% 50% 0;
transform-origin: 50% 50% 0;
}
.stroke:hover {
display: block;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
float: none;
z-index: auto;
width: auto;
height: auto;
position: static;
cursor: pointer;
opacity: 1;
margin: 0;
padding: 0;
overflow: visible;
border: none;
-webkit-border-radius: 0;
border-radius: 0;
font: normal normal bold 80px/normal "Fjalla One", Helvetica, sans-serif;
color: rgba(255,255,255,1);
text-align: center;
-o-text-overflow: clip;
text-overflow: clip;
background: none;
-webkit-box-shadow: none;
box-shadow: none;
text-shadow: 1px 1px 8px rgba(46,204,113,0.5) , -1px -1px 8px rgba(46,204,113,0.5) , 1px -1px 8px rgba(46,204,113,0.5) , -1px 1px 8px rgba(46,204,113,0.5) ;
-webkit-transition: text-shadow 250ms cubic-bezier(0.42, 0, 0.58, 1);
-moz-transition: text-shadow 250ms cubic-bezier(0.42, 0, 0.58, 1);
-o-transition: text-shadow 250ms cubic-bezier(0.42, 0, 0.58, 1);
transition: text-shadow 250ms cubic-bezier(0.42, 0, 0.58, 1);
-webkit-transform: none;
transform: none;
-webkit-transform-origin: 50% 50% 0;
transform-origin: 50% 50% 0;
}.novotres {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
cursor: pointer;
border: none;
font: normal 72px/normal "Fjalla One", Helvetica, sans-serif;
color: rgba(255,255,255,1);
text-align: center;
-o-text-overflow: clip;
text-overflow: clip;
text-shadow: 0 1px 0 rgb(204,204,204) , 0 2px 0 rgb(201,201,201) , 0 3px 0 rgb(187,187,187) , 0 4px 0 rgb(185,185,185) , 0 5px 0 rgb(170,170,170) , 0 6px 1px rgba(0,0,0,0.0980392) , 0 0 5px rgba(0,0,0,0.0980392) , 0 1px 3px rgba(0,0,0,0.298039) , 0 3px 5px rgba(0,0,0,0.2) , 0 5px 10px rgba(0,0,0,0.247059) , 0 10px 10px rgba(0,0,0,0.2) , 0 20px 20px rgba(0,0,0,0.14902) ;
-webkit-transition: all 300ms cubic-bezier(0.42, 0, 0.58, 1);
-moz-transition: all 300ms cubic-bezier(0.42, 0, 0.58, 1);
-o-transition: all 300ms cubic-bezier(0.42, 0, 0.58, 1);
transition: all 300ms cubic-bezier(0.42, 0, 0.58, 1);
}
.novotres:hover {
color: rgba(169,214,169,1);
text-shadow: 0 1px 0 rgba(255,255,255,1) , 0 2px 0 rgba(255,255,255,1) , 0 3px 0 rgba(255,255,255,1) , 0 4px 0 rgba(255,255,255,1) , 0 5px 0 rgba(255,255,255,1) , 0 6px 1px rgba(0,0,0,0.0980392) , 0 0 5px rgba(0,0,0,0.0980392) , 0 1px 3px rgba(0,0,0,0.298039) , 0 3px 5px rgba(0,0,0,0.2) , 0 -5px 10px rgba(0,0,0,0.247059) , 0 -7px 10px rgba(0,0,0,0.2) , 0 -15px 20px rgba(0,0,0,0.14902) ;
-webkit-transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
-moz-transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
-o-transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
}O “artigo de opinião”, na essência, pertence ao gênero textual argumentativo. Embora o trabalho deste tipo solicitado como exercício de curso tenha principalmente o sentido de perceber a capacidade do estudante relacionar conteúdos da matéria, aproveitá-los numa reflexão que diga respeito à atualidade, vale a pena dar algumas recomendações e sugestões quanto à forma.
Quando pensando em termos mais jornalísticos, o “artigo de opinião” exige um gancho, isto é, uma ancoragem na atualidade ou contexto conhecido pelo leitor que dê justificativa à leitura e ao próprio texto. O gancho pode envolver uma efeméride, um evento recente ou que pode ocorrer em breve, bem como, ainda, algo que se relacione, mesmo que de maneira menos explícita, com o tema do artigo. O tema, por sua vez, é o assunto principal, aquilo que se quer discutir. Vejamos esses dois exemplos:
O chamado trigger warning tem provocado bastante debate na educação superior dos Estados Unidos. Não é surpresa, a ideia é polêmica e sujeita a controvérsias. Para alguns críticos, trata-se de uma nova roupagem do “politicamente correto” nos campi. Para os defensores, é somente uma atualização das práticas pedagógicas ao tempo atual. Embora o trigger warning seja um fenômeno típico dos EUA e do contexto anglo-saxão (como a ferramenta que permite verificar buscas feitas no Google deixa claro – aqui), de certo modo, surge também no Brasil.
Mas, afinal, o que é trigger warning? A expressão é de difícil tradução. Em inglês, “trigger” significa, com valor de substantivo, o “gatilho” de uma arma, e como verbo a causa de algo, o que desencadeia alguma coisa. Por sua vez, “warning” remete às palavras “aviso”, “alarme”, “advertência” e “precaução”. Uma boa definição descritiva para o termo é dada por Jeet Heer (num artigo para a revista New Republic): “rótulos de advertência nos currículos e planos de curso com alerta aos estudantes de que o material pode evocar memórias dolorosas”.

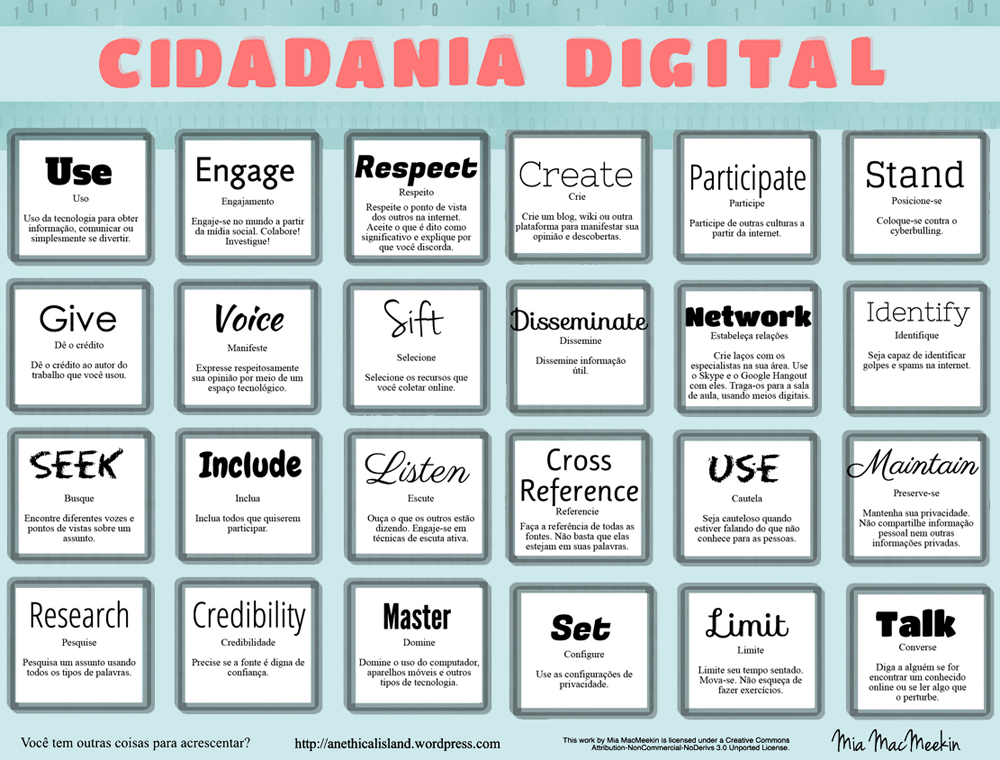
Os infográficos têm se tornado uma forma de comunicação bastante popular em materiais que envolvem a educação, tanto impressos, quanto na web (inclusive em cursos no formato EAD). As características e os tipos de infográficos são bastante variados, no entanto, possuem a ideia geral de sintetizar informações, apresentadas graficamente. Alguns defendem que os conteúdos que utilizam imagens são mais facilmente retidos pelos receptores – caso deste interessante infográfico em HTML5. Aliás, uma tendência crescente é a feitura de infográficos com características de multimídia ou interativas, neste caso, demandando maior participação do leitor. Dentro da variedade de possíveis infográficos, é possível destacar certos tipos:
Entre os serviços online de criação de infográficos estão: Easelly, Piktochart, Visually e Thinglink (permite a adição de multimídia nos trabalhos).
A criação de uma nuvem de palavras (ou tags) pode ser particularmente útil quando se quer ilustrar um texto, mas não se tem imagens. Com um pouco de criatividade, as nuvens de palavras podem ser utilizadas para elaborar ilustrações. Provavelmente o site mais popular para criar nuvens de palavras é o Wordle, sendo que esta ação é bastante simples e o Wordle permite fazer alterações na nuvem criada. Este elemento pode ser também utilizado como ferramenta pedagógica, abaixo, uma apresentação (em inglês) com sugestões para tanto.